Edit HTML with TextEdit for Mac
In June, I told you about how to customize nvALT’s Markdown preview template so you can include images from a sub-directory of your notes’ directory with ease. Turns out that you probably aren’t able to edit the preview .html file in the first place without some effort. Here’s how you configure TextEdit, Apple’s own editor which comes with every Mac by default, to edit HTML files the way you need to.
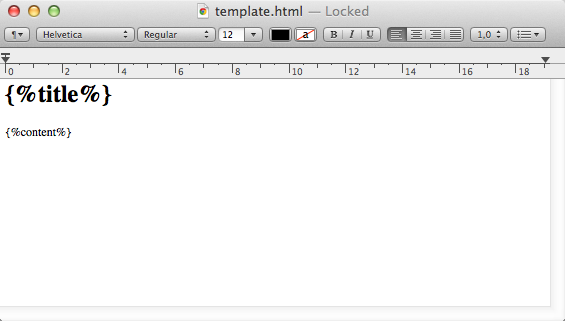
If you followed the instructions to change the preview template of nvALT until where you need to change the basedir to point to your note archive, you may open the template.html file with TextEdit and end up with this:

TextEdit treats HTML files as it treats other rich text file types like Word documents: it renders them in a What You See Is What You Get fashion. If you perform any changes now, you’ll edit the visible part of the file. To change the template, though, you will need to change (invisible) meta data in the code. Switching to plain text mode won’t help.
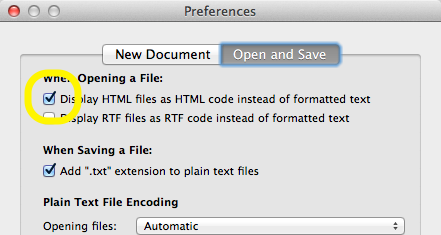
There’s a switch in TextEdit to stop rendering HTML files and edit them visually. Apple’s support docs told me so. Open the preferences and switch to the “Open and Save” tab. Turn “Display HTML files as HTML code instead of formatted text” on:

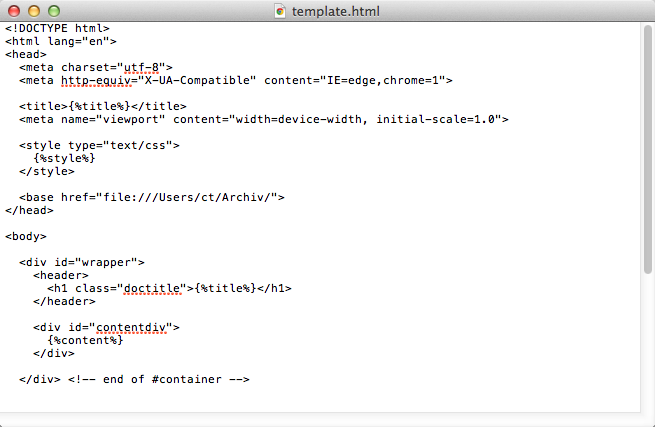
Afterwards, you can edit the template and finally change the basedir in the header:

Thanks @SemiraSK for pointing out the problem!