Cut-Out Animation of a Table View Cell Into the Next Scene
I haven’t dabbled with animation a lot. So I was pretty surprised that there’s a method on UIView called snapshotViewAfterScreenUpdate which creates a static duplicate which you can use for animations easily.
I found this in a AltConf talk by Marin Todorov called “Power Up Your Animations!”. There, he does … well, I don’t know what it’s called, or else I would’ve picked a better title. See for yourself.
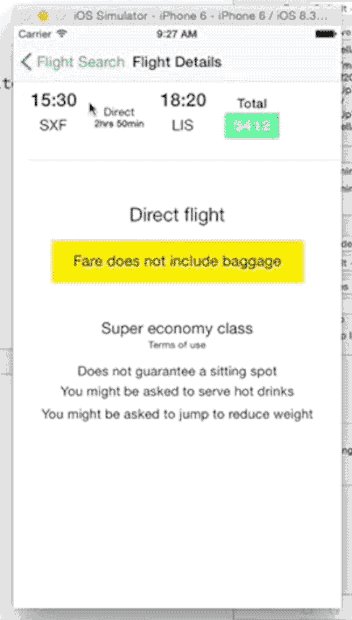
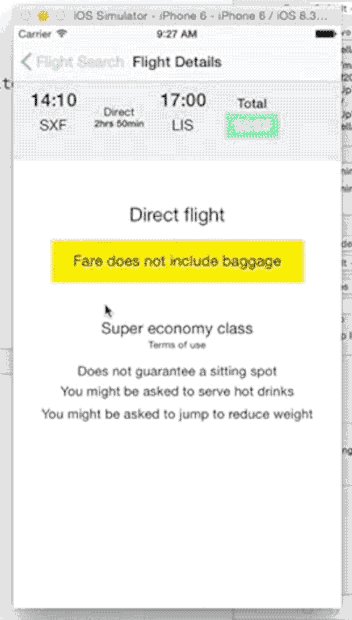
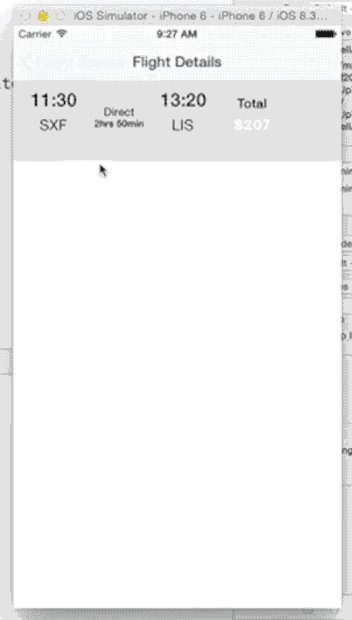
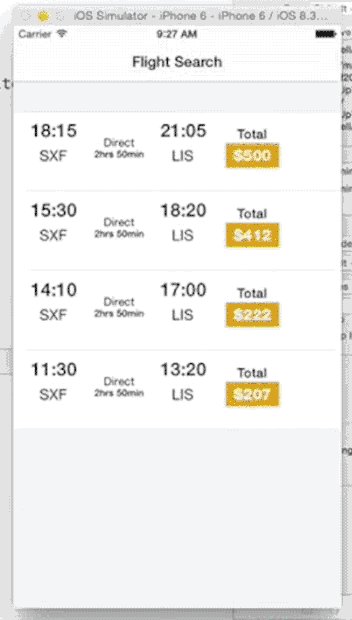
Here’s a crappy screen capture of the animation in his talk in action:

His code is on GitHub, where you can check out how the TableCellAnimatior works. I think this is a very amazing, yet subtle animation. I find it unbelievable how easy it is to implement.
It seems I have no reason to fear animation in the future.