Innocent Arrow Diagrams
Sketches and diagrams with arrows look very innocent, yet they mean so much for our work. But they only carry meaning if you’re honest with yourself and depict what’s really going on in the app; then they become a great tool to understand and analyze code. (Better than note-taking can ever be when it comes to object-oriented code.)

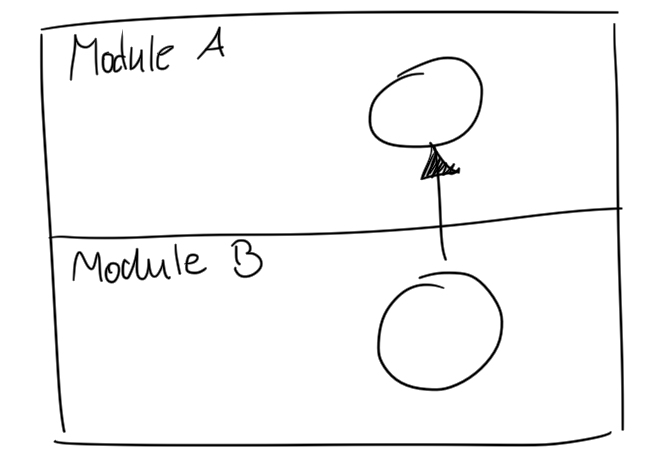
The image above tells that there are no other cross-connections between modules. Especially that there’s no circular dependency between things. If you want to understand how information from Module B reach Module A, the image tells you’ll only have to look at one spot. It tells this is a very simple setup. It helps to understand the flow or process of the app.
I’m always amazed how these simple things help during my work.
When my Magic Trackpad batteries died, I permanently switched to my corded Wacom pen tablet. Working with a pen is cumbersome in comparison to a touch input device, but I feel I got used to it after a while already. And I learned a few extra shortcuts so I don’t have to pick up the pen all the time. Now there’s a drawing app running when I work so I can switch to its empty canvas and sketch something that’s on my mind, just like the image you see above. I don’t waste as much paper on temporary drawings and sense-making diagrams anymore. I love it.
I love it so much that I think about writing my own vector-based infinite canvas drawing app over the holidays. That’d be cool.