Proposing the h-now Microformat to Mark-Up All Our /now Pages
Today, I propose a microformat for the open web: the /now Page. Let’s call it h-now.
A microformat is a convention to markup your content in a way that helps software to identify content. Like addresses for navigation, contact cards for quick import into contact files via browser extensions, or events for calendar integration.
In a regular website full of custom HTML markup, aggregators can scan for these microformat blocks and extract relevant information. That’s why a vCard parser can find my contact info.
Information on demand is way more useful than information that demands our attention at moments when we’re not interested.
—Seth Godin, Bulletins vs bulletin boards
And a “/now” page is a bulletin board-like page that indicates what someone is up to. It’s a status page. Unlike status feeds on social media, this page does not show incremental updates. It always show the latest status, period. And it doesn’t do push notifications. You have to go there and look. I’ve got one. There’s a whole index of people with /now pages, run by Derek Sivers, who started all of this.
“The /now page movement” started in 2015, so the idea has been around for a while, and some people have adopted this curated status update convention in the meantime. There are free serviced to start your own page without a web server: thenow.page and Our/Nows, for example.
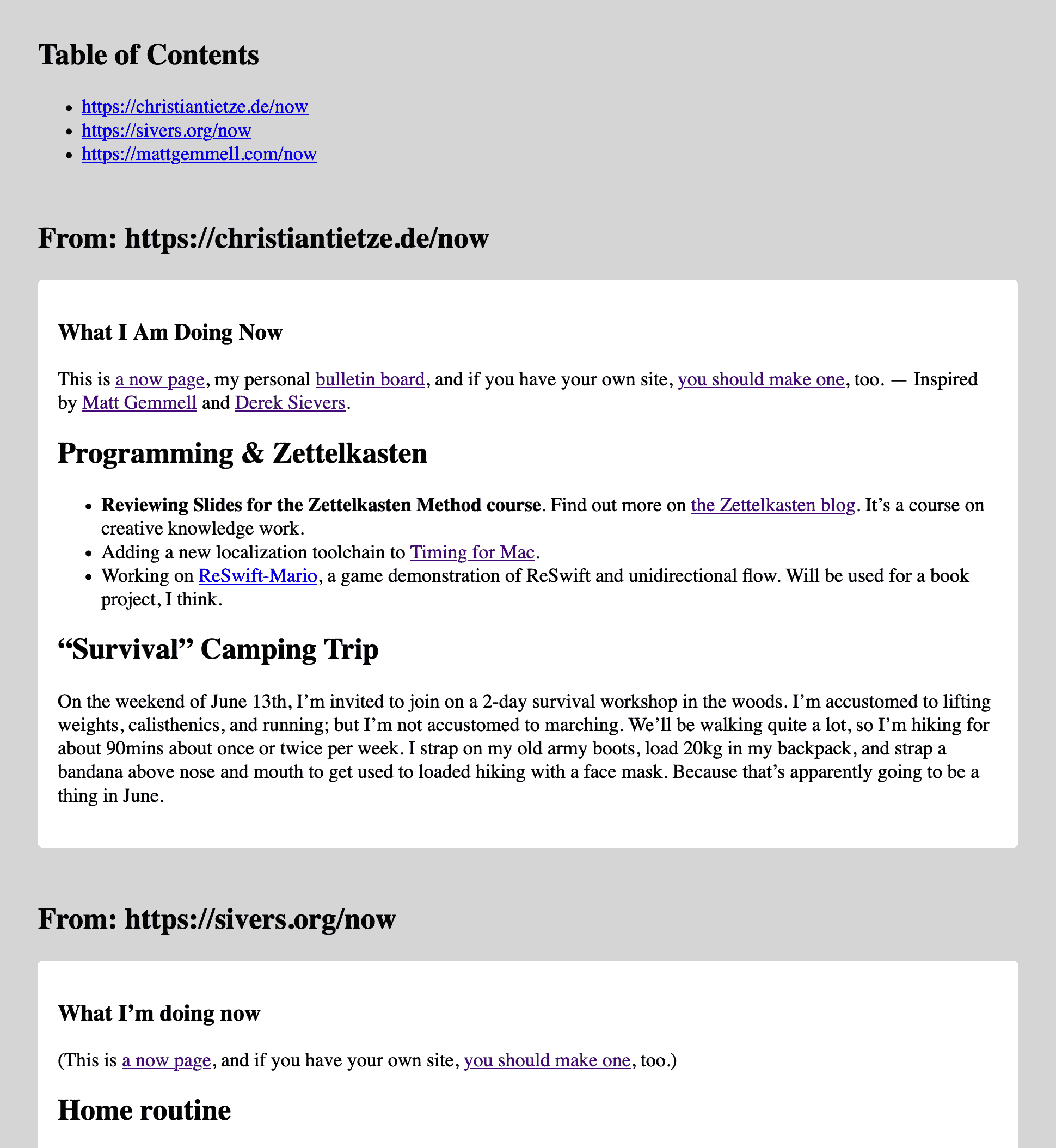
A problem I see is consumption. I sometimes look at what Matt Gemmel is up to, for example. I have to visit each person’s website manually.
As a mad software developist, I’d like to aggregate the information.
- Input: a list of /now page URLs.
- Output: a single page with all the people’s /now pages, concatenated.
Parsing a regular website to not show the navigation, footer, sidebar, and such things isn’t trivial. I want to narrow down to the actual /now page content. Some folks mark up their content in semantic <article> tags and the content extraction could start from there. But others rely on nested <div>s or whatever, and you have a hard time separating the wheat from the chaff.
That’s where microformats come in. You can maintain the existing look and HTML of your website. In there, you just add a couple of extra information to tell a /now page parser what to look for.
My proposal
People with /now pages, brainstorm together and refine this, please!
Here’s my initial attempt.
Revision 1
We already have the h-entry microformat to markup “episodic or datestamped content”. We can think of this microformat as a way to markup blog posts or tweets in a timeline. This is a good fit already!
If RSS feeds aggregate blog posts in a timeline, a /now page is itself a feed of 1 item. So you can think of it as a feed with exactly 1 h-entry.
With a single page, we don’t actually need to wrap this h-entry in a h-feed, but that’d be fine with me. That’d be an add on for /now page consumers and aggregators. It’s not needed to make this all work, but if it’s there, might as well take the author’s name, URL, and photo from h-feed.
Here’s an example of an h-entry from the microformats wiki that works well as a blog post:
<article class="h-entry">
<h1 class="p-name">Microformats are amazing</h1>
<p>Published by
<a class="p-author h-card" href="http://example.com">W. Developer</a>
on <time class="dt-published" datetime="2013-06-13 12:00:00">13<sup>th</sup> June 2013</time></p>
<p class="p-summary">In which I extoll the virtues of using microformats.</p>
<div class="e-content">
<p>Blah blah blah</p>
</div>
</article>
Add h-now to the h-entry and there you go. Note that there are no “officially” mandatory properties, so we can ditch the p-name, for example. An excerpt of Derek Siver’s /now page can look like this:
<article class="h-entry h-now">
<div class="e-content">
<h1>What I'm doing now</h1>
<h2>Home routine</h2>
<p>I'm in a little 2-bedroom house in Oxford, England, with my son,
where we're drawing, reading a lot, playing frisbee, making Lego,
walking in the nearby woods, practicing math, and more. All of it offline.
</p>
<hr/>
<p>Updated
<time class="dt-published" datetime="2020-05-27">May 27th, 2020</time>,
from <span class="p-location">Oxford, England</span>.
</p>
</div>
</article>
Please note that I had to encompass the whole text content in a <div class="e-content">, because otherwise existing h-entry parsers won’t know where the text is.
Copy and paste the HTML from above into this microformats parser to see that everything important is recognized already.
I personally don’t (yet) care much about metadata. The update date is nice. Location might be interesting to know where your digital nomad friends are at the moment.
The content is what’s actually important. So with minimally invasive changes, this can word.
If we ditch the h-entry heritage, we can ditch the e-content part, get rid of the additional <div>, and just make h-now parsers gulp up whatever is inside a h-now block:
<article class="h-now">
<h1>What I'm doing now</h1>
<h2>Home routine</h2>
<p>I'm in a little 2-bedroom house in Oxford, England, with my son,
where we're drawing, reading a lot, playing frisbee, making Lego,
walking in the nearby woods, practicing math, and more. All of it offline.
</p>
<hr/>
<p>Updated
<time class="dt-published" datetime="2020-05-27">May 27th, 2020</time>,
from <span class="p-location">Oxford, England</span>.
</p>
</article>
Simple as pie!
Where to go from here
That’s all there is to it to make it work. That’s my revision 1. Revision 2 and onward could make things more flexible and pretty. I haven’t talked about tagging or whatever. All that is not important; it’s just … nice.
So we don’t need much to make this work at all.
Everybody and their grandchildren can change a Wordpress page template to include the h-now class somewhere around the body text. If you run a static site generator, it’s probably even simpler.
A tool for the job: the NowPageAggregator
All of this wouldn’t be very interesting without a working demonstration. So I whipped up a script that is as dumb as it gets: you pass it a list of /now page URLs to it, and it assembles a list of the content. If there’s no h-now markup, things can look a bit wonky as the script applies simple heuristics to determine a container element for the content that usually excludes navigation and such things.

Get it on GitHub at https://github.com/ChristianTietze/NowPageAggregatorPHP
It’s ugly, but it’s functional to demonstrate my point. You can quickly download and test-drive it on your local machine by using the built-in PHP development server (php -S).
Now do something cool with this, and if you have a /now page, make sure to add the h-now class for future aggregators to have an easier time!