Example of High Cohesion and Low Coupling with Presenter, View, and View Model
Here’s a short definition of the two terms:
Cohesion is about how well elements within a module belong together and serve a common purpose. Coupling is about how much one module depends or interacts with other modules. Thus, cohesion is an intra-module concern whereas coupling cuts across modules [aka inter-module].
(Devopedia)
Example for highly cohesive module:
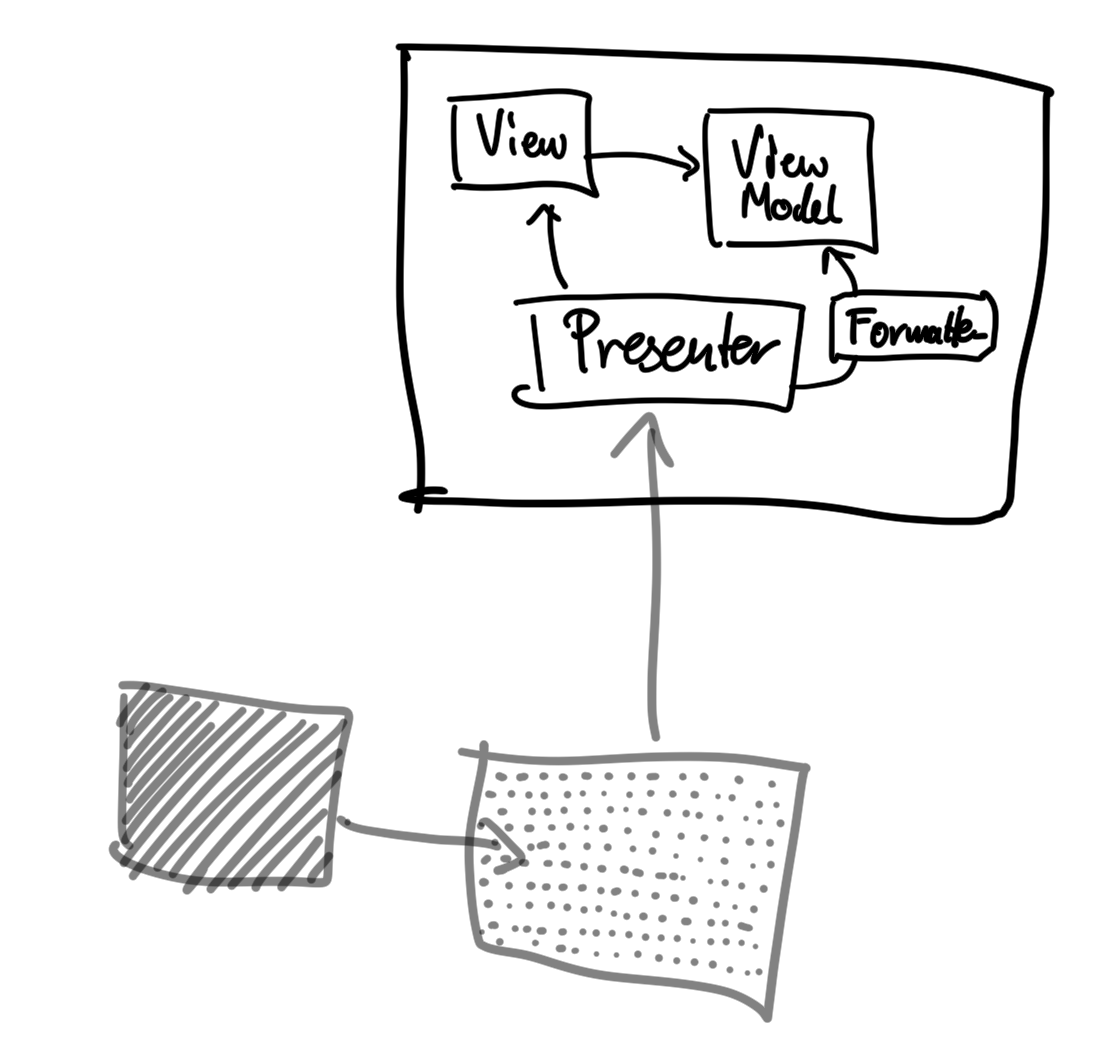
- A presenter receives some data, passing it
- to its formatter (service) to assemble
- a view model, which is then displayed
- in a view component.
These four objects in bold type are part of a module; not in the Swift sense where module == library, but in the sense that they form a whole. A package that logically belongs together.
Now there can be many such modules/folders/packages/Xcode groups that pass data from one place to another. But there’s more path-ways inside each module than between them. (It being an “intra-module concept” means it pertains the insides of a module and relationship of its pieces, instead of the relationship of modules themselves.)

In the diagram above, you see how another module is coupled to the example module by accessing the presenter. But that’s just one breach of the module’s boundary.
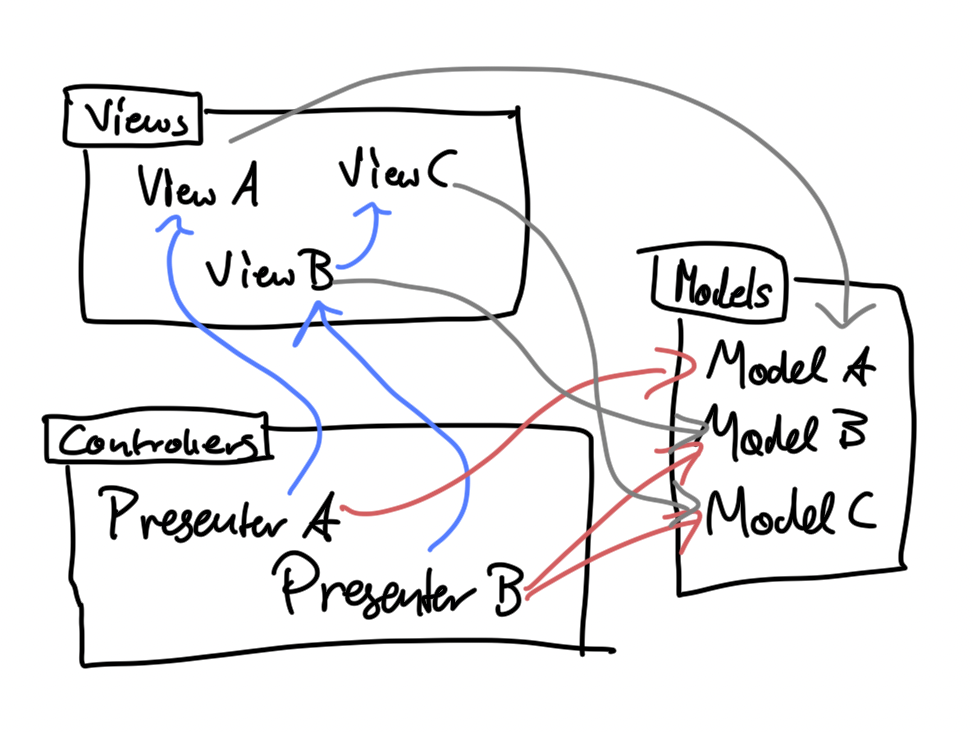
If you move the pieces around, breaking up the task- and domain-specific modules into mere technical modules, you may end up with one big directory of views, one of view models, one of utils (with the formatter inside), one of presenters.

Then there’ll be a lot of back and forth across these modules’ boundaries.
This effectively makes the groups useless, because they don’t convey any meaning. There’s no intent being expressed, no design of a component with its pieces.
This grouping creates an order similar to alphabetical sorting. There’s some algorithmis sense in it, but it doesn’t help understand the software.
That’s what people talk about when they say that high coupling is bad. In a case like this, it’s unavoidable, and there’s no easy way out if you stick to the setup. So you cannot “solve” high coupling like you solve an equation; you need to break the coupled pieces up and rearrange everything until a comprehensible structure emerges from your design. (Emphasis on “comprehensible” – it’s for humans –, and “design” – it’s an intentional act, not a brainless activity.)